Appearance
cordova打包h5
原先是用HbuiderX的云打包,很省事,直到领导问我能不能离线打包,就打算研究一下别的打包方式。
工具和环境
- Node.js > v16.18.0
- JDK > 1.8_202 (配置好环境变量)
- Android Studio > 2024.1.1
- Android SDK Platform 34
- Android SDK Build-Tools 34
命令
- 安装Cordova CLI
npm install -g cordova- 新建项目
cordova create hello com.example.hello HelloWorldhello 是文件夹名字,HelloWorld是项目名字。

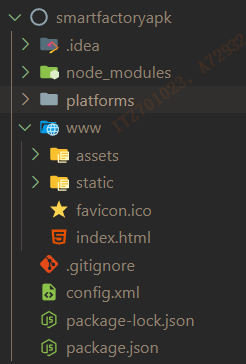
文件结构说明:
conig.xml :cordova的配置文件
hooks/ :存放自定义cordova命令的脚本文件。
platforms/ :各个平台原生工程代码,会在build时被覆盖请勿修改
plugins/ :插件目录(主要是提供各个平台的原生API)
www/ :用H5编写的源代码目录,build时会被放入各个平台的assets\www目录。
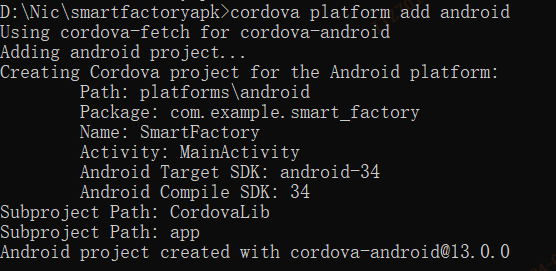
www/index.html :App入口html文件- 增加Android平台
cordova platform add android生成之后,/platform 文件下夹下多一个 android 的目录。

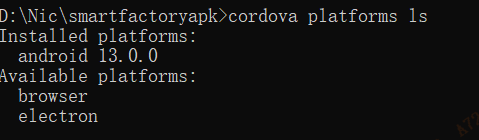
- 查看已安装的平台
cordova platforms ls
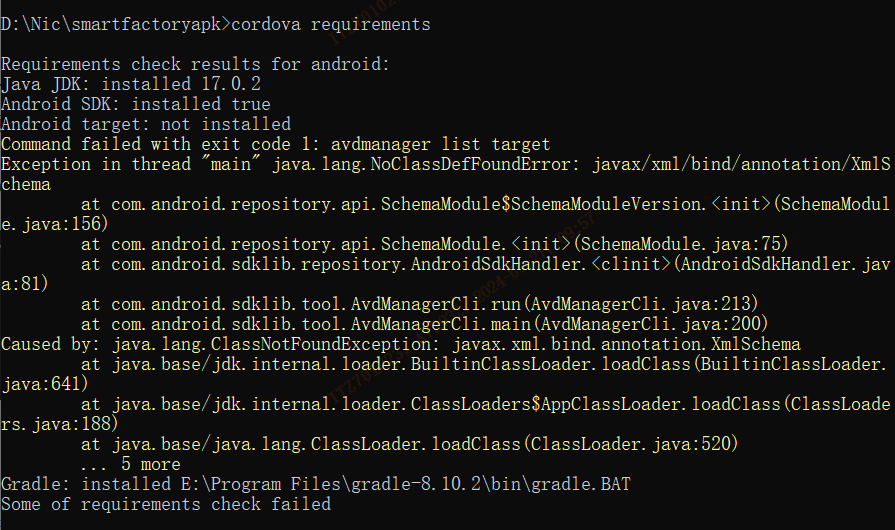
- 检查打包条件
cordova requirements
- 打包app命令
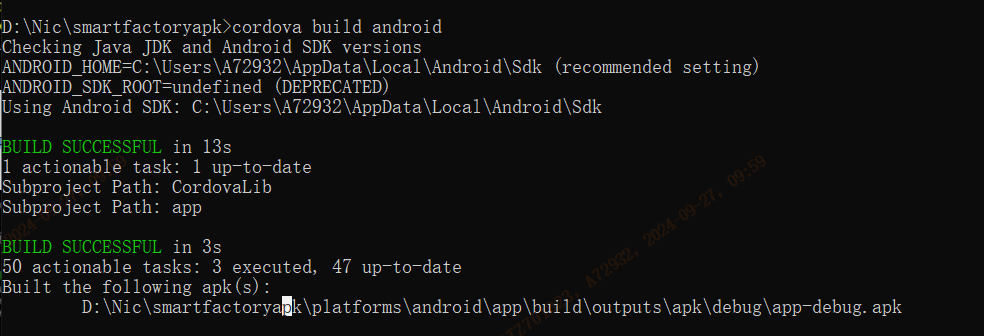
cordova build android
打包成功
坑
打包出来的apk,没有网络访问,也没有设置图标。。
图标的替换很好解决,网上也有很多分享的方案了。
但是无法网络请求这个问题,目前还无法解决。
