Appearance
疑难杂症
疑难杂症就是本人平时遇到的,可能是让人卡壳抓狂,也可能是脑瓜蹦子一灵光就解决的,不便于分类的小小技巧。
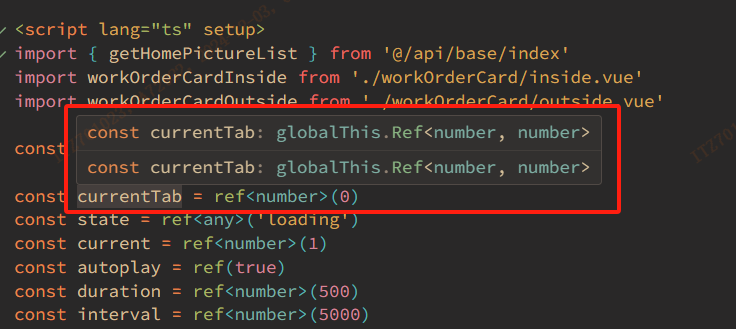
1. VSCode,ts 悬浮提示有俩
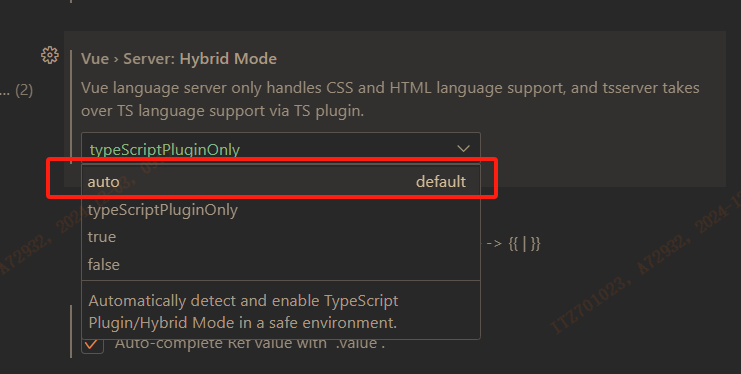
。原因竟然是,Vue - Official 插件内置的 TS 库,与本地配置的TS库重复了(大概是这样描述),此时只需要在setting中搜搜 vue hybrid mode,选择 auto,就交给插件自己判断是否有俩。我出现两个悬浮提示是因为误选了`typeScriptPluginOnly

俩悬浮提示

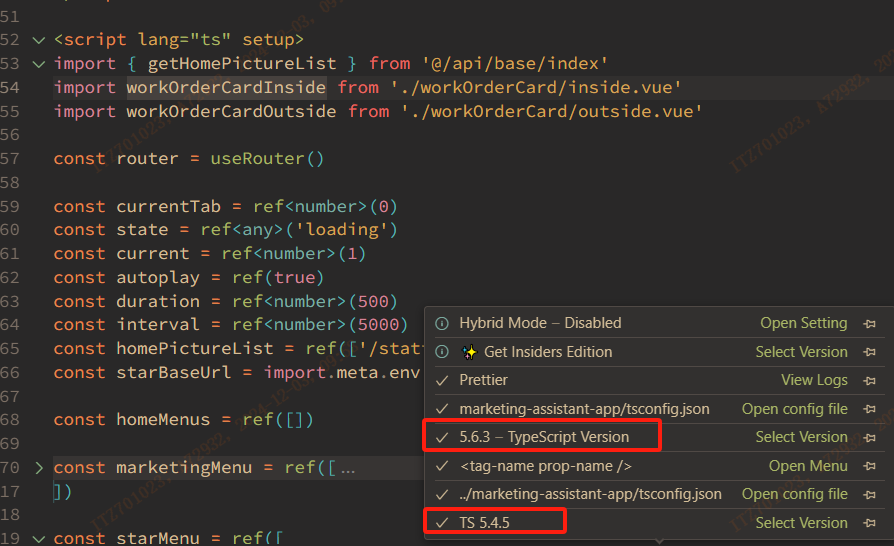
状态栏有俩TS
解决: 
2. 多层弹层放到DOM的最外层
自己手写二层modal的时候,有些组件优化得不够好,弹层会被限制在第一层内,而我们更希望最后一层弹层在最外面。此时可以使用 vue 内置的 api <Teleport to="body">。用了这个,这个模态框就被放到最外层DOM了。 to="body" 属性意思是把这个被包裹的元素传送到body标签下。
更高端的,也可以将 <Teleport> 和 <Transition> 结合使用来创建一个带动画的模态框。
参考: Vue - Teleport
